HTML Lines with Circles for Diagrams
Free design resources brought to you by Sara Lynn Designs
HTML inline code can be a game-changer for enhancing your WordPress website. It’s perfect for adding custom functionality, tweaking designs, or implementing interactive elements without relying on complex plugins.
Pair it with JavaScript for dynamic features, either directly within the HTML or as a separate script for better control and organization.
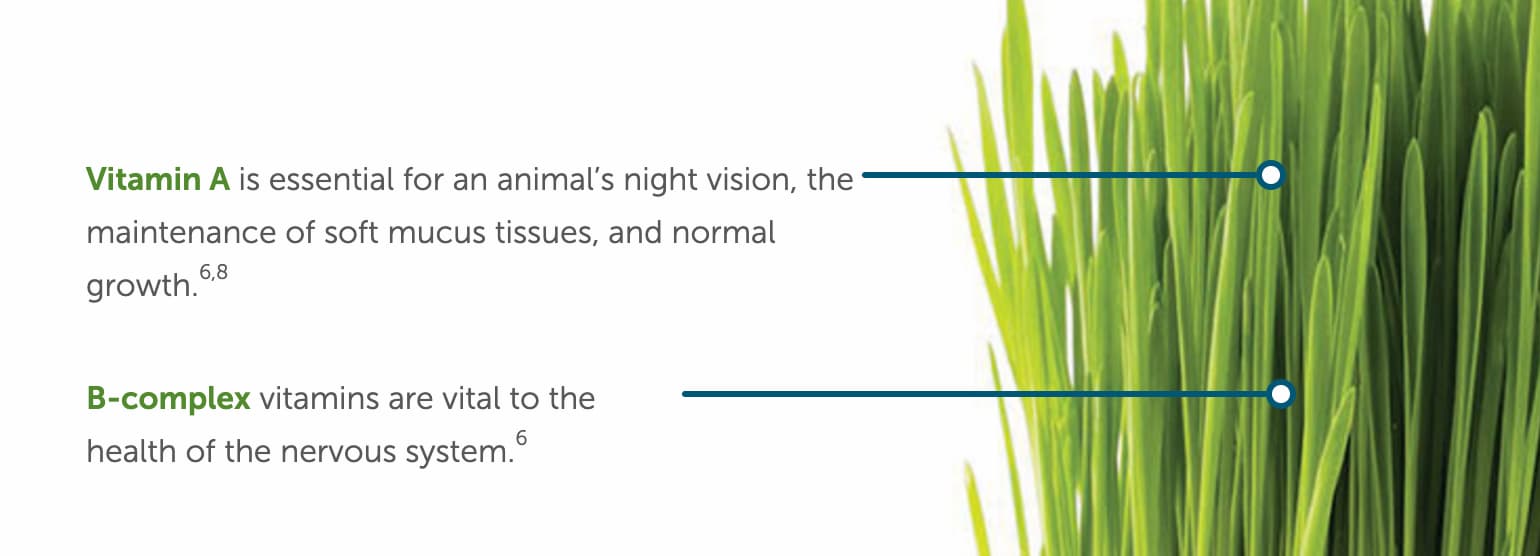
The Result

Illustration by Sara Lynn

The Code
HTML
<div class="line-container">
<div class="left-line"></div>
<div class="circle"></div>
</div>
CSS
.line {
flex-grow: 1;
height: 4px;
background-color: blue;
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.line-container {
position: relative;
width: 100%;
height: 2px;
display: flex;
align-items: center;
}
.left-line {
flex-grow: 1;
height: 3px;
background-color: #005777;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.right-line {
flex-grow: 1;
height: 3px;
background-color: #005777;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
.circle {
width: 15px;
height: 15px;
border: 3px solid #005777;
border-radius: 50%;
background-color: white;
margin-left: -10px;
box-sizing: border-box;
}
Then, give the overlay some negative margins! If the line isn't overlaying correctly, try adding a z-index property.